Here’s what to do if you get the “Xcode license must be accepted in order to be connected and working against a Mac”.
Continue reading “Xamarin – Mac Agent can’t connect fix – ‘xcode license must be accepted…’”
Dev, Cloud and Stuff!
Category: Xamarin
Here’s what to do if you get the “Xcode license must be accepted in order to be connected and working against a Mac”.
Continue reading “Xamarin – Mac Agent can’t connect fix – ‘xcode license must be accepted…’”
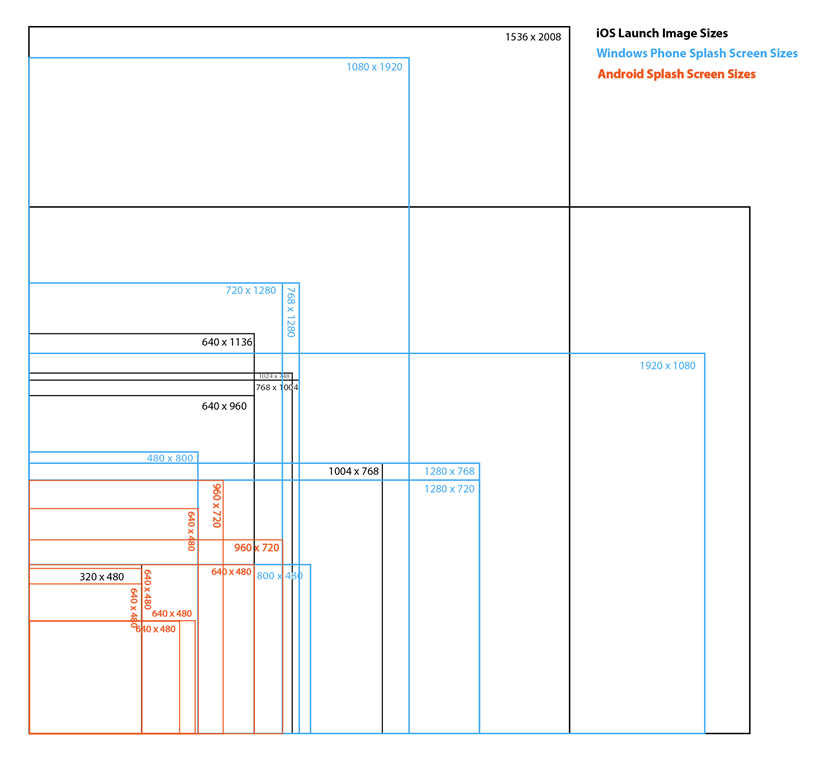
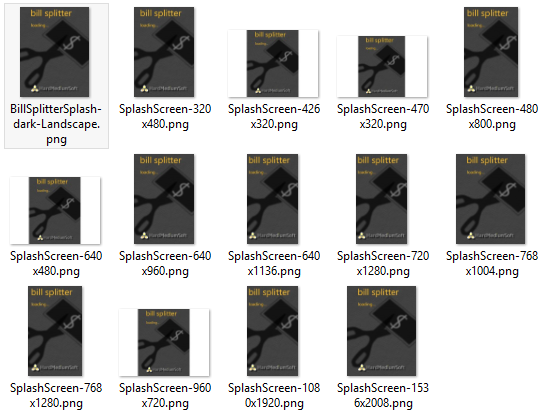
There are a bewildering number of screen sizes when publishing a cross platform app (See also Icons, Tiles, Splash screens and other images when publishing phone apps with Xamarin). Creating Splash or Launch screens for all these resolutions can be a real pain. This is what they look like to scale.

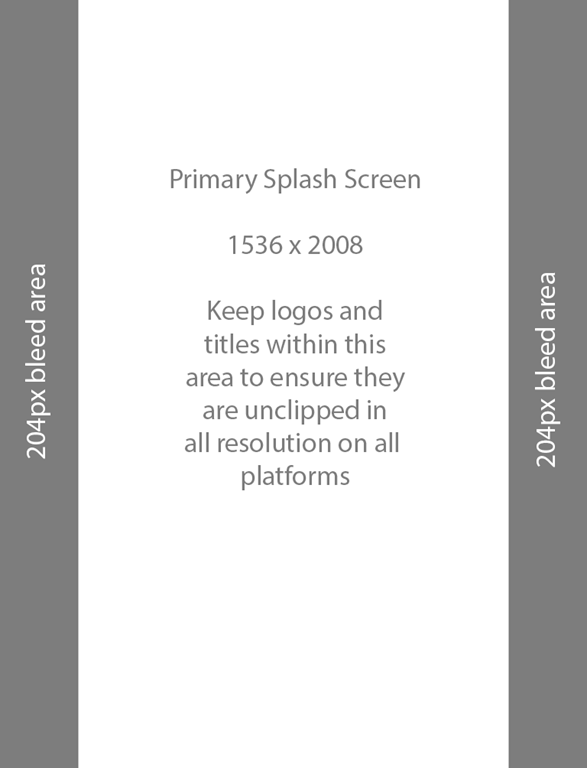
Rather than trying to create all these by hand I have created a Photoshop script to generate all the variations from a portrait source and a landscape source. You can download this from All Mobile Splash Screens.js The source images must be 1536 x 2008 for Portrait and conversely 2008 x 1536 for landscape. Due to variation in aspect ratios, If your splash screen has a logo or text of some sort it’s best to make sure this lies with a of 204px left and right padding area for portrait or top and bottom for landscape.

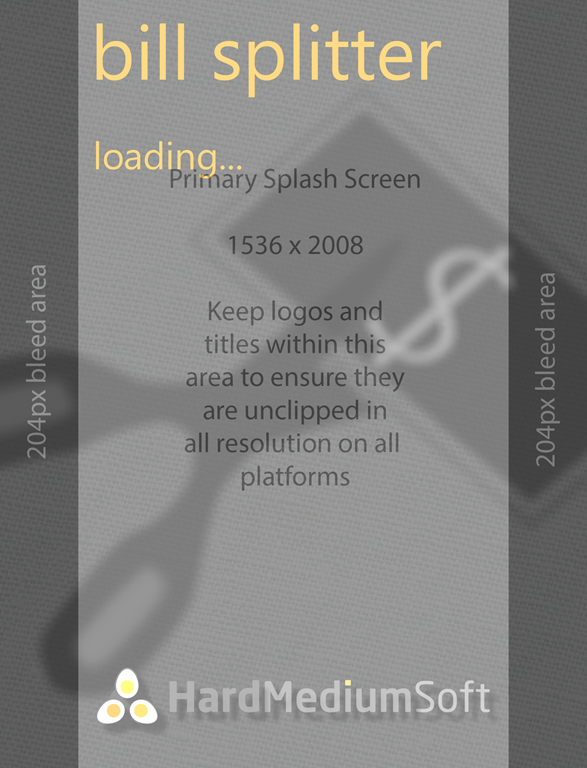
for example, you can see below all my ‘important’ stuff is inside the bleed area.

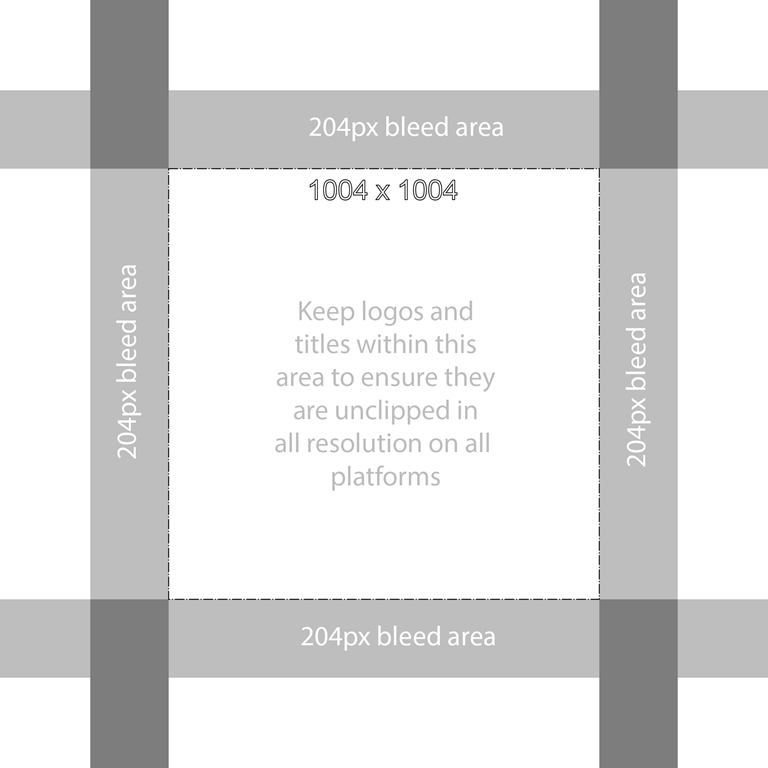
If you are really clever then you can start with a single image for both keeping the logo or text within a central box of 1004×1004 as shown here.

This will generate a series of cropped and new resolution versions of your original image in the same folder. If the source image is not exactly the right size the script will tell you and exit. You should end up with something like the set below, where all the test is still in frame.

For information on all image sizes, including Icons, Tiles and the rest, when deploying cross-platform apps, have a look at my other blog article Icons, Tiles, Splash and other images when publishing phone apps with Xamarin
Here is the full code listing of the Photoshop script. If anyone does any improvements (and there’s lots of potential ;-)), I would love to hear about it.
// HMS Photoshop Script for creating several variations of the SplashScreen
// ------------------------------------------------------------------
// Created by: Nicholas Rogoff
// Last Updated: 2015-04-25
// Copyright Hard Medium Soft Ltd. 2015
var docRef;
function main(){
var newWidth;
var newHeight;
var portraitDims = [
[1536,2008],
[768,1004],
[640,960],
[320,480],
[768,1280],
[480,800],
[640,1136],
[1080,1920],
[720,1280],
[720,960],
[480,640],
[320,470],
[320,426]
];
var landscapeDims = [
[2048,1496],
[1024,748],
[1280,768],
[800,400],
[1920,1080],
[1280,720],
[960,720],
[640,480],
[470,320],
[426,320]
];
var newDims;
//Set-up
app.displayDialogs = DialogModes.NO;
app.preferences.rulerUnits = Units.PIXELS;
app.preferences.typeUnits = TypeUnits.PIXELS;
//reference the doc
if(app.documents.length != 0 && app.activeDocument != null){
docRef = app.activeDocument;
} else {
app.beep();
alert(":( The starting image must be 1536 x 2008 px. No image appears to be loaded. Script cancelled!");
return;
}
//Get path
var origPath = docRef.path;
//Check resolution
var origHeight = docRef.height.value;
var origWidth = docRef.width.value;
if((origWidth != 1536 && origHeight != 2008) && (origWidth != 2004 && origHeight != 1496)){
app.beep();
alert(":( The starting image must be 1536 x 2008 for Portrait or 2004 x 1496 for Landscape splash screens. The current image is " + origWidth + " x " + origHeight + " Script cancelled!");
return;
}
//Select either Portrait or Landscape size ranges
if(origWidth == 1536 && origHeight == 2008){
newDims = portraitDims;
} else {
newDims = landscapeDims;
}
for(i = 0; i < newDims.length; i++){
newResizeWidth = (newDims[i][1] / origHeight) * origWidth;
//Resize
docRef.resizeImage( newResizeWidth, newDims[i][1] );
//Set Canvas
docRef.resizeCanvas(newDims[i][0], newDims[i][1], AnchorPosition.MIDDLECENTER);
//Save
SaveDoc(newDims[i][0], newDims[i][1], origPath);
//Revert
Revert();
}
app.beep();
alert("All Done ;-)");
}
//Save document
function SaveDoc (newWidth, newHeight, origPath){
var saveFile;
saveFile = new File(origPath + "/SplashScreen-" + newWidth + "x" + newHeight + ".png");
var saveOptions = new PNGSaveOptions;
saveOptions.compression=0;
docRef.saveAs(saveFile, saveOptions, true, Extension.LOWERCASE);
}
//Revert
function Revert(){
//runMenuItem("Revert");
var idRvrt = charIDToTypeID( "Rvrt" );
executeAction( idRvrt, undefined, DialogModes.NO );
}
//Execute
main();
Publishing an app to one platform is difficult enough, publishing to 3 or 4 different ones can be very time consuming. One area of confusion is the myriad of Icons, Tiles and Splash screen sizes needed. Here I thought I would put it all together, in one place, all the image asset details for all 4 platforms iOS, Android, Windows Phone and Windows Store applications.
See also Creating Splash or Launch images for Cross-platform apps with a Photoshop script
Useful web apps are about for creating some of the necessary icon sizes. http://makeappicon.com/ or http://ticons.fokkezb.nl/ will help with iOS and Android.
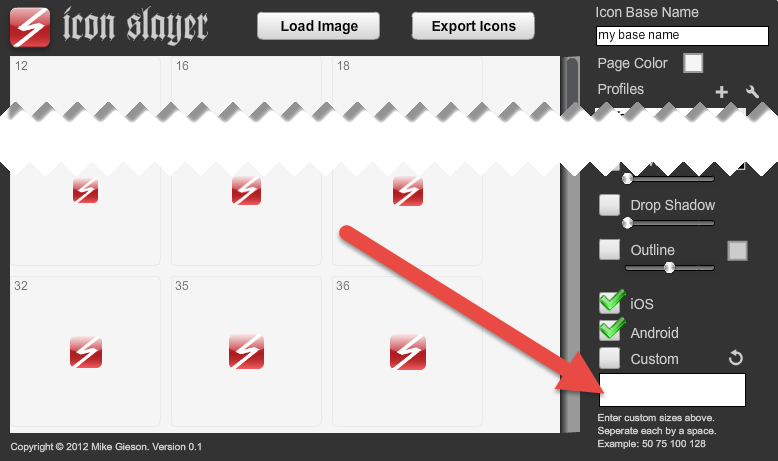
However I found that my favourite was Icon Slayer. It is the most configurable and particularly useful for those developing for Windows Phone and App too. You can also add in some additional sizes that are missing in the standard iOS and Android pre-sets. See my Blog for Generating Screenshots and Icons for Xamarin Cross-platform Apps.
If you tick iOS, Android and Custom, then copy and paste this custom set of sizes (as is, space delimited!),
8 22 70 75 76 80 180 159 110 120 148 150 152 159 173 192 202 300 310 336 358 800
into the ‘Custom’ field in Icon Slayer as shown below, you will produce all the sizes of icons as listed for all platforms below. Icons and Tiles that are do not have an aspect ratio of 1:1 I have highlighted in orange. These will need to be edited by hand, however the images created in Icon Slayer will also cover the width or height of these images too, to help with easy editing later. if you have a transparent or flat background colour, all you will need to do is change the canvas size.
Personally I generate 3 full sets of icons. One set of rounded with effect (use in Android), one set square edged with effect (use in iOS and Windows) and one just plain square with no effect (use for creating other aspect ratio images and sometimes Windows).
Your source Icon or Tile image should be sized to 1024 x 1024 pixels.

see Icons and Image Sizes and Xamarin iOS Working with Images and Xamarin iOS Application Icons
When iOS displays an app icon on the Home screen of a device, it automatically applies a mask that rounds the corners. Make sure your icon has 90° corners so it looks good after the mask is applied.
The sizes below include all sizes (including LDPI) for Launcher, Action Bar, Notification, Store and Contextual icons.
see Tile design guidelines for Windows Phone and App submission requirements
Guidelines for tiles and badges
I have not found a useful app for making all your splash screens. So I have created a Photoshop script for doing it. You can find more details about how to get and use in this article here.
| Description | Size |
| iPad Landscape | 1024×768 |
| iPad Landscape Retina | 2048×1536 |
| iPad Portrait | 768×1024 |
| iPad Portrait Retina | 1536×2048 |
| iPhone Portrait | 320×480 |
| iPhone Portrait Retina | 640×960 |
| iPhone Landscape | 480×320 |
| iPhone Landscape Retina | 960×640 |
| iPhone 5 Portrait Retina | 640×1136 |
| iPhone 5 Landscape Retina | 1136×640 |
| iPhone 6 Portrait Retina | 750×1334 |
| iPhone 6 Landscape Retina | 1334×750 |
| iPhone 6 Plus Portrait Retina | 1242×2208 |
| iPhone 6 Plus Landscape Retina | 2208×1242 |
On Android launch screens or splash screens are not encouraged and not supported directly in the framework. However Xamarin have added this article on how to bake your own http://developer.xamarin.com/guides/android/user_interface/creating_a_splash_screen/
Due to the very large range of screen sizes found on Android, you are advised to have large bleed areas. The minimum sizes documented for Android are below.
| Description | Size |
| xlarge screen landscape | 960×720 |
| xlarge screen portrait | 720×960 |
| large screen landscape | 640×480 |
| large screen portrait | 480×640 |
| normal screen landscape | 470×320 |
| normal screen portrait | 320×470 |
| small screen landscape | 426×320 |
| small screen portrait | 320×426 |
To display a splash screen for all resolutions, use a single image file named SplashScreenImage.jpg that is 768 × 1280. The phone automatically scales the image to the correct size.All splash screen images must be in the root folder of your app project and you must set the Build Action property of the image(s) to Content.
Windows Phone 8 Update 3 will default to using the 720p splash screen file on a 1080p phone.
For a Windows Phone Store app, provide the 2.4x asset at a minimum; preferably all. The image file assets themselves should have a transparent background. In your app manifest, set the value of the SplashScreen@Image property to “Assets.png”, and set a value for VisualElements@BackgroundColor.
see How to create a splash screen fro Windows Phone
| Description | Size | Recommended Filename |
| Windows Phone 720p Portrait | 720×1280 | SplashScreenImage.screen-720p.jpg |
| Windows Phone WXGA Portrait | 768×1280 | SplashScreenImage.screen-WXGA.jpg |
| Windows Phone WVGA Portrait | 480×800 | SplashScreenImage.screen-WVGA.jpg |
see Guidelines for splash screens
see Quickstart: Adding a splash screen (XAML)
Use a transparent PNG as your splash screen image for best visual results. Using a transparent PNG lets the background colour you chose show through your splash screen image. Otherwise, if the image has a different background colour, your splash screen may look disjointed and unappealing.
| Description | Size |
| 1x Splash Screen | 620×300 |
| 1.4x Splash Screen | 868×420 |
| 1.8x Splash Screen | 1116×540 |
When finally publishing your app to the store, you may find that additional promotional images are needed. If you have these ahead of time, it can smooth your journey. All stores require screenshots, but I am not going into those here.
see Graphic assets, screenshots and Video
** coming soon **
If you are getting these warning in the build output in your Xamarin solution, then you probably need to install the latest version of the Java SDK.
The key here is to install the 32-bit version, NOT the 64-bit one like I did. Probably a good idea to remove any existing versions first.
Major version 51 relates to JDK 7, but later versions should also resolve this problem.
You can find the last version of the JDK (at time of writing) here http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
After looking at all the various methods and frameworks for cross-platform mobile development, I decided that Xamarin‘s approach and mature tech was the way to go.
I got a subscription and signed up for the Xamarin University training course. Many late nights doing excellent live training, a visit to the Xamarin Evolve 2014 conference in Atlanta and a tough 150 question 3 hour exam later…I am now officially a ‘Certified Xamarin Mobile Developer’
Oh…and it was not easy! 1 minute 12 secs per question and an 80% pass mark!!

Xamarin certification can be verified at https://university.xamarin.com/certification#verify and found in the Xamarin Certified Developers LinkedIn Group.
If you are wanting or thinking of developing mobile apps, then this is a brilliant technology for managing the whole process. Code shared across platforms can be as high as 95% when using Xamarin Forms. And it creates native apps…not horrid HTML/JavaScript things!