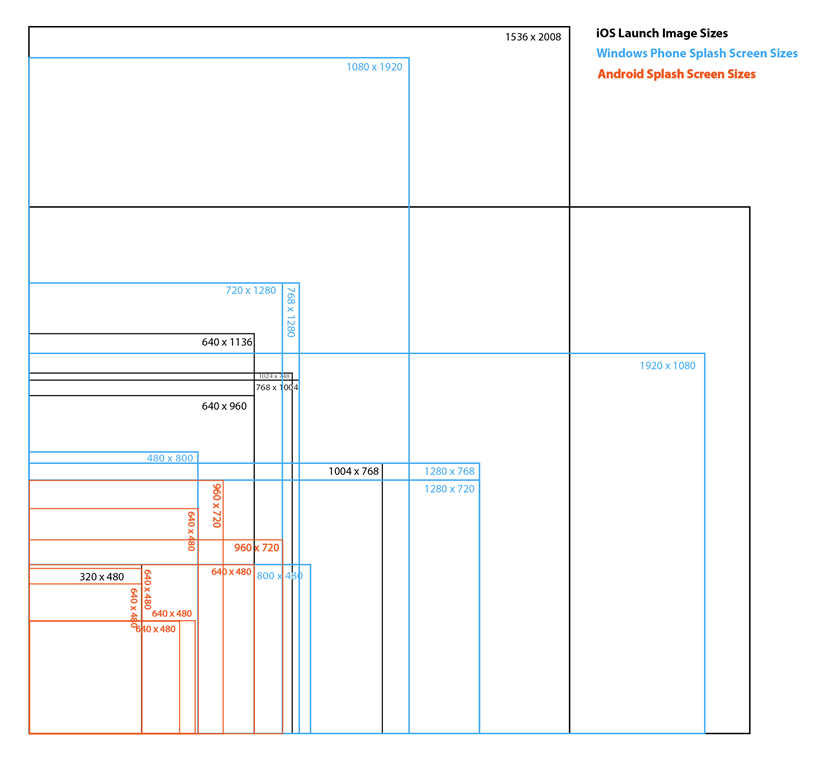
There are a bewildering number of screen sizes when publishing a cross platform app (See also Icons, Tiles, Splash screens and other images when publishing phone apps with Xamarin). Creating Splash or Launch screens for all these resolutions can be a real pain. This is what they look like to scale.

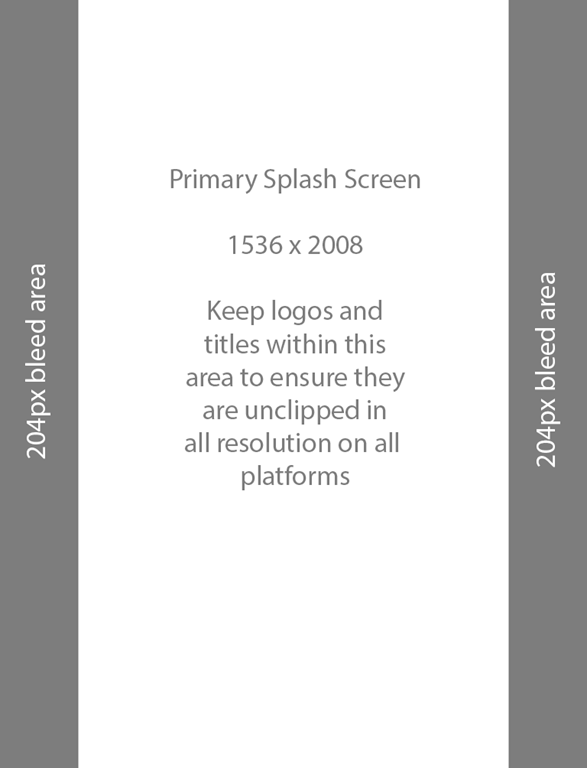
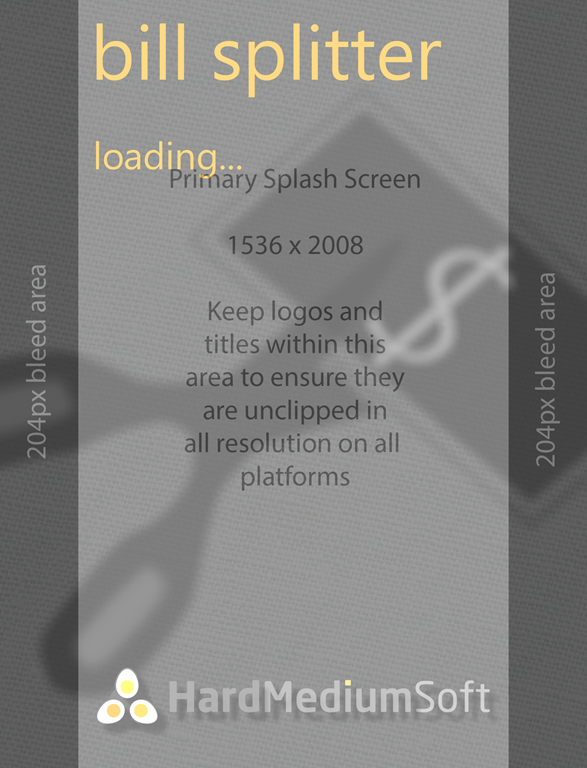
Rather than trying to create all these by hand I have created a Photoshop script to generate all the variations from a portrait source and a landscape source. You can download this from All Mobile Splash Screens.js The source images must be 1536 x 2008 for Portrait and conversely 2008 x 1536 for landscape. Due to variation in aspect ratios, If your splash screen has a logo or text of some sort it’s best to make sure this lies with a of 204px left and right padding area for portrait or top and bottom for landscape.

for example, you can see below all my ‘important’ stuff is inside the bleed area.

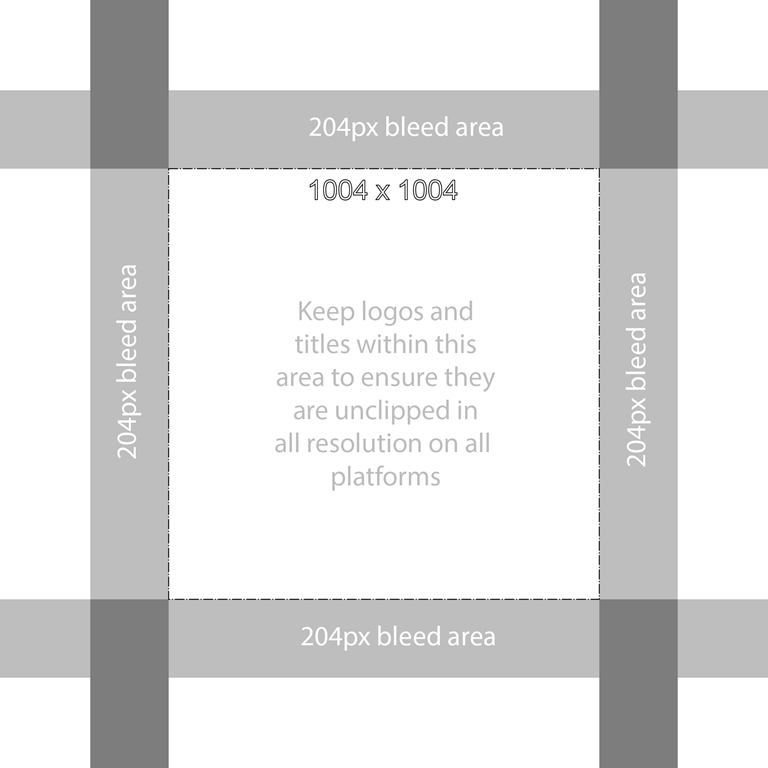
If you are really clever then you can start with a single image for both keeping the logo or text within a central box of 1004×1004 as shown here.

Use Photoshop Script
- Download the Photoshop script from here. The script is JavaScript, so you can open it in a text editor and have a look.
- Copy it to your Photoshop Presets/Scripts folder. Mine was at c:\Program Files\Adobe\Adobe Photoshop CC 2014\Presets\Scripts and I create a subfolder to hold my scripts. On a mac or if you have the 32-bit version your local path will vary.
- Launch Photoshop and you should now see the script available under File->Scripts called ‘HMS Create All Mobile Splash Screens’
- Open either your Portrait (must be 1536 x 2008) or Landscape (must be 2008 x 1536) source image.
- Then run the script by selecting it from the menu.
- If you have a landscape just repeat the process for that.
This will generate a series of cropped and new resolution versions of your original image in the same folder. If the source image is not exactly the right size the script will tell you and exit. You should end up with something like the set below, where all the test is still in frame.

For information on all image sizes, including Icons, Tiles and the rest, when deploying cross-platform apps, have a look at my other blog article Icons, Tiles, Splash and other images when publishing phone apps with Xamarin
Here is the full code listing of the Photoshop script. If anyone does any improvements (and there’s lots of potential ;-)), I would love to hear about it.
// HMS Photoshop Script for creating several variations of the SplashScreen
// ------------------------------------------------------------------
// Created by: Nicholas Rogoff
// Last Updated: 2015-04-25
// Copyright Hard Medium Soft Ltd. 2015
var docRef;
function main(){
var newWidth;
var newHeight;
var portraitDims = [
[1536,2008],
[768,1004],
[640,960],
[320,480],
[768,1280],
[480,800],
[640,1136],
[1080,1920],
[720,1280],
[720,960],
[480,640],
[320,470],
[320,426]
];
var landscapeDims = [
[2048,1496],
[1024,748],
[1280,768],
[800,400],
[1920,1080],
[1280,720],
[960,720],
[640,480],
[470,320],
[426,320]
];
var newDims;
//Set-up
app.displayDialogs = DialogModes.NO;
app.preferences.rulerUnits = Units.PIXELS;
app.preferences.typeUnits = TypeUnits.PIXELS;
//reference the doc
if(app.documents.length != 0 && app.activeDocument != null){
docRef = app.activeDocument;
} else {
app.beep();
alert(":( The starting image must be 1536 x 2008 px. No image appears to be loaded. Script cancelled!");
return;
}
//Get path
var origPath = docRef.path;
//Check resolution
var origHeight = docRef.height.value;
var origWidth = docRef.width.value;
if((origWidth != 1536 && origHeight != 2008) && (origWidth != 2004 && origHeight != 1496)){
app.beep();
alert(":( The starting image must be 1536 x 2008 for Portrait or 2004 x 1496 for Landscape splash screens. The current image is " + origWidth + " x " + origHeight + " Script cancelled!");
return;
}
//Select either Portrait or Landscape size ranges
if(origWidth == 1536 && origHeight == 2008){
newDims = portraitDims;
} else {
newDims = landscapeDims;
}
for(i = 0; i < newDims.length; i++){
newResizeWidth = (newDims[i][1] / origHeight) * origWidth;
//Resize
docRef.resizeImage( newResizeWidth, newDims[i][1] );
//Set Canvas
docRef.resizeCanvas(newDims[i][0], newDims[i][1], AnchorPosition.MIDDLECENTER);
//Save
SaveDoc(newDims[i][0], newDims[i][1], origPath);
//Revert
Revert();
}
app.beep();
alert("All Done ;-)");
}
//Save document
function SaveDoc (newWidth, newHeight, origPath){
var saveFile;
saveFile = new File(origPath + "/SplashScreen-" + newWidth + "x" + newHeight + ".png");
var saveOptions = new PNGSaveOptions;
saveOptions.compression=0;
docRef.saveAs(saveFile, saveOptions, true, Extension.LOWERCASE);
}
//Revert
function Revert(){
//runMenuItem("Revert");
var idRvrt = charIDToTypeID( "Rvrt" );
executeAction( idRvrt, undefined, DialogModes.NO );
}
//Execute
main();