Publishing an app to one platform is difficult enough, publishing to 3 or 4 different ones can be very time consuming. One area of confusion is the myriad of Icons, Tiles and Splash screen sizes needed. Here I thought I would put it all together, in one place, all the image asset details for all 4 platforms iOS, Android, Windows Phone and Windows Store applications.
See also Creating Splash or Launch images for Cross-platform apps with a Photoshop script
Icon and Tile Images
Useful web apps are about for creating some of the necessary icon sizes. http://makeappicon.com/ or http://ticons.fokkezb.nl/ will help with iOS and Android.
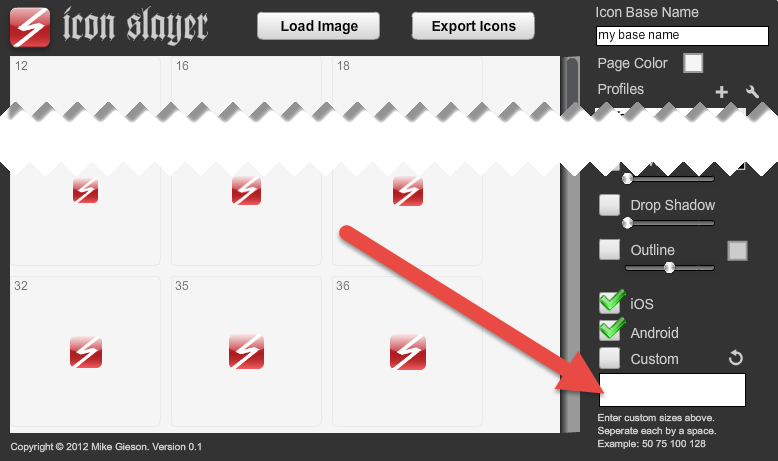
However I found that my favourite was Icon Slayer. It is the most configurable and particularly useful for those developing for Windows Phone and App too. You can also add in some additional sizes that are missing in the standard iOS and Android pre-sets. See my Blog for Generating Screenshots and Icons for Xamarin Cross-platform Apps.
If you tick iOS, Android and Custom, then copy and paste this custom set of sizes (as is, space delimited!),
8 22 70 75 76 80 180 159 110 120 148 150 152 159 173 192 202 300 310 336 358 800
into the ‘Custom’ field in Icon Slayer as shown below, you will produce all the sizes of icons as listed for all platforms below. Icons and Tiles that are do not have an aspect ratio of 1:1 I have highlighted in orange. These will need to be edited by hand, however the images created in Icon Slayer will also cover the width or height of these images too, to help with easy editing later. if you have a transparent or flat background colour, all you will need to do is change the canvas size.
Personally I generate 3 full sets of icons. One set of rounded with effect (use in Android), one set square edged with effect (use in iOS and Windows) and one just plain square with no effect (use for creating other aspect ratio images and sometimes Windows).
Your source Icon or Tile image should be sized to 1024 x 1024 pixels.

iOS Icon Sizes
see Icons and Image Sizes and Xamarin iOS Working with Images and Xamarin iOS Application Icons
When iOS displays an app icon on the Home screen of a device, it automatically applies a mask that rounds the corners. Make sure your icon has 90° corners so it looks good after the mask is applied.
- Icon Sizes (1:1): 22, 25, 29, 40, 50, 57, 58, 72, 75, 76, 80, 100, 114, 120, 144, 152, 180, 512, 1024
Android Icon Sizes
The sizes below include all sizes (including LDPI) for Launcher, Action Bar, Notification, Store and Contextual icons.
- Icon Sizes (1:1): 8, 12, 16, 24, 32, 36, 48, 64, 72, 96, 128, 144, 192, 512
Windows Phone Tile Sizes
see Tile design guidelines for Windows Phone and App submission requirements
- Flip Tile Sizes: 159×159, 336×336, 691×336
- Iconic Tile Icon Sizes (ideal): 70×110, 130×202
- Iconic Tile Icon Sizes (not ideal): 110×110, 202×202
Windows Store App Tile Sizes
Guidelines for tiles and badges
- Tile Sizes: 70×70, 150×150, 310×150, 310×310
Splash Screen (Launch Screen) Images
I have not found a useful app for making all your splash screens. So I have created a Photoshop script for doing it. You can find more details about how to get and use in this article here.
iOS Launch Screens
| Description | Size |
| iPad Landscape | 1024×768 |
| iPad Landscape Retina | 2048×1536 |
| iPad Portrait | 768×1024 |
| iPad Portrait Retina | 1536×2048 |
| iPhone Portrait | 320×480 |
| iPhone Portrait Retina | 640×960 |
| iPhone Landscape | 480×320 |
| iPhone Landscape Retina | 960×640 |
| iPhone 5 Portrait Retina | 640×1136 |
| iPhone 5 Landscape Retina | 1136×640 |
| iPhone 6 Portrait Retina | 750×1334 |
| iPhone 6 Landscape Retina | 1334×750 |
| iPhone 6 Plus Portrait Retina | 1242×2208 |
| iPhone 6 Plus Landscape Retina | 2208×1242 |
Android Launch Screens
On Android launch screens or splash screens are not encouraged and not supported directly in the framework. However Xamarin have added this article on how to bake your own http://developer.xamarin.com/guides/android/user_interface/creating_a_splash_screen/
Due to the very large range of screen sizes found on Android, you are advised to have large bleed areas. The minimum sizes documented for Android are below.
| Description | Size |
| xlarge screen landscape | 960×720 |
| xlarge screen portrait | 720×960 |
| large screen landscape | 640×480 |
| large screen portrait | 480×640 |
| normal screen landscape | 470×320 |
| normal screen portrait | 320×470 |
| small screen landscape | 426×320 |
| small screen portrait | 320×426 |
Windows Phone Splash Screens
To display a splash screen for all resolutions, use a single image file named SplashScreenImage.jpg that is 768 × 1280. The phone automatically scales the image to the correct size.All splash screen images must be in the root folder of your app project and you must set the Build Action property of the image(s) to Content.
Windows Phone 8 Update 3 will default to using the 720p splash screen file on a 1080p phone.
For a Windows Phone Store app, provide the 2.4x asset at a minimum; preferably all. The image file assets themselves should have a transparent background. In your app manifest, set the value of the SplashScreen@Image property to “Assets.png”, and set a value for VisualElements@BackgroundColor.
see How to create a splash screen fro Windows Phone
| Description | Size | Recommended Filename |
| Windows Phone 720p Portrait | 720×1280 | SplashScreenImage.screen-720p.jpg |
| Windows Phone WXGA Portrait | 768×1280 | SplashScreenImage.screen-WXGA.jpg |
| Windows Phone WVGA Portrait | 480×800 | SplashScreenImage.screen-WVGA.jpg |
Windows Store Apps Splash Screens
see Guidelines for splash screens
see Quickstart: Adding a splash screen (XAML)
Use a transparent PNG as your splash screen image for best visual results. Using a transparent PNG lets the background colour you chose show through your splash screen image. Otherwise, if the image has a different background colour, your splash screen may look disjointed and unappealing.
| Description | Size |
| 1x Splash Screen | 620×300 |
| 1.4x Splash Screen | 868×420 |
| 1.8x Splash Screen | 1116×540 |
Other App Store Assets
When finally publishing your app to the store, you may find that additional promotional images are needed. If you have these ahead of time, it can smooth your journey. All stores require screenshots, but I am not going into those here.
iOS Store Assets
- Spotlight Icons: 29×29, 58×58, 50×50, 100×100, 40×40, 80×80
Android Store Assets
see Graphic assets, screenshots and Video
- Hi-res graphic: 512×512
- Feature graphic: 1024×500
- Promo graphic: 180×120
- TV Banner: 320×180
Windows Phone Store Assets
- App Store Icon or Tile Sizes: 300×300, 358×358, 358×173
- Store Background Image: 100×800
Windows Store Store Assets
** coming soon **